반응형
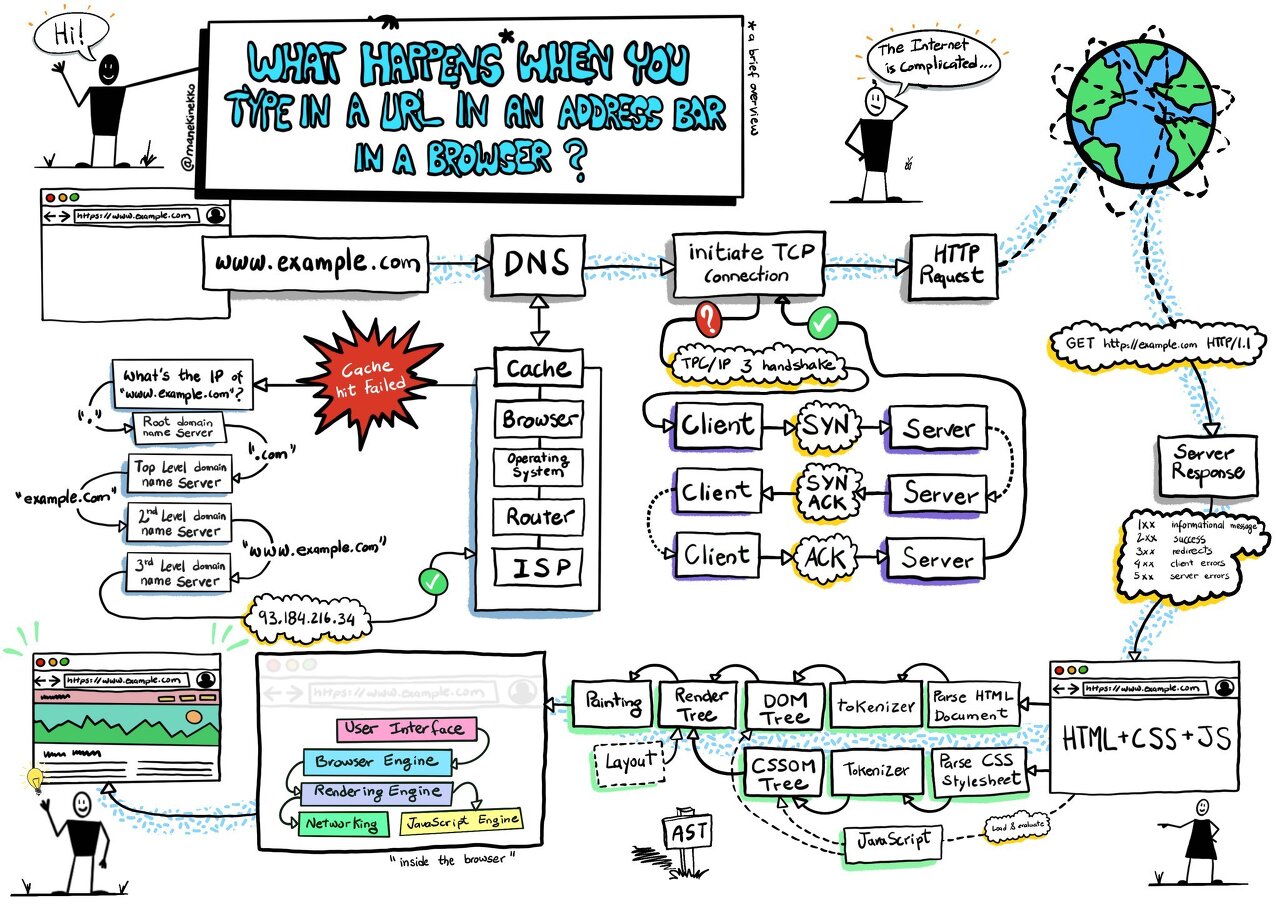
주소창에 www.google.com, www.naver.com 등을 입력하면 어떤 일이 생길까?
이 질문에 대해 처음 들었던 대학교 시절, 나는 별다른 대답을 할 수 없었다. 당연함. 아는 게 없으니까
시간이 지난 지금, 그 시절보다는 아는 게 많아졌지만 여전히 이 질문에 대해 스스로 만족할만한 대답을 할 수 없단 걸 깨닫고 정리하는 시간을 가져보려고 한다.
- URL 검사
- URL 파싱
- HSTS(Http Strict Transport Security) 리스트 확인 -> 리스트에 해당 URL이 있다면 HTTPS로 통신한다
- 나의 IP 찾기
- 같은 서브넷에 DHCP 서버를 찾는 DHCP Discover 메세지 Broadcast
- DHCP가 응답 → Client의 IP, 가까운 Router IP, 가까운 DNS 서버 IP
- IP 충돌 여부 확인
- Client : 할당받은 IP에 ARP Request 전송 ⇒ 응답 없으면 할당
- Server : 할당하려는 IP에 ICMP Echo Request ⇒ 응답 없으면 할당
- URL(www.google.com, www.naver.com 등등) 에 해당하는 IP 찾기
- 브라우저 캐시 참조
- 로컬 캐시 참조(hosts파일)
- 위의 두 경우 모두 없으면 OS에게 DNS서버에 요청 지시 ->
- 서버와 연결
- socket 시스템 라이브러리 호출 → 네트워크 계층을 타고 내려가며 헤더들이 덧씌워짐
- 3-way handshake
- HTTPS면 TLS(Transport Layer Security) handshake 과정으로 세션키 획득
- 서버와 통신
- HTTP Request
- 세션이 유지되는 동안 서버에게 요청&응답
- 브라우저 렌더링
- 연결종료
- 서버와 세션이 종료되면 4-way handshake로 연결 종료


이마저도 네트워크 쪽에 치중된, 그리고 많이 생략된 프로세스이다.
하지만 사람은 이런 일들이 일어난다고 상상도 못할 정도로 빠른 속도로 모든 과정이 처리된다.
여전히 공부할 게 많다는 생각이 들지만, 당연하게 여기던 일들의 뒤에서 어떤 일이 일어나는지 아는 건 재밌는 거 같다~
Reference
SantonyChoi/what-happens-when-KR: Korean translation of What-happens-when (https://github.com/alex/what-happens-when)
반응형
'네트워크' 카테고리의 다른 글
| 지그재그 인코딩(ZigZag Encoding) (0) | 2025.02.25 |
|---|---|
| OSI 7계층과 TCP/IP 4계층 (0) | 2021.07.31 |
